Web hosting is the process where you rent or buy space on the World Wide Web to put a website. The HTML, CSS, and images that make up a website must be stored on a server in order to be seen on the web. So, there are some of the prerequisites for hosting free static websites that you need to take care of. We are going to use GitHub to host free static website. So, we have broken down the steps into several parts, as below:
A. Creating a GitHub Account
B. Building a New Project
C. Uploading the files to repository folder
D. Publishing the website
Introduction
What is GitHub, and why are so many people interested in it? Service that lets you share and publish code: You may have heard that GitHub is a social network for people who write code. Service that lets you share and publish code: GitHub is a service that lets people share and post code. That’s not all. True, but they don’t explain why GitHub is so unique.
So I won’t go into too much detail about what GitHub is and how it works. You know what it is and how to use it already. Here, if you’re interested. You can set up your own website when I write about how to set up your own GitHub account. I’ll show you how to do that at the beginning. Make your static site and share it with the world. Then, connect it to your own domain name. You’re excited, right? Let’s start with this.
A. Creating a GitHub Account
- You must have your own unique account with your own unique username
- GitHub provides free hosting, knowing about the other developers and it even allows you to contribute to any open source projects, etc.
- Click here, and create an account for yourself.
- It will open the following interface:

- After you create an account, you need to verify your email address and it will open a page where it asks what do you want to do first?
You can skip that and get to your account.
B. Building a New Project
- After setting up your GitHub account, we have to create a projects where we upload all the website’s assets.
- Click the ‘Create Repository” button on the left side of the GitHub of home page.
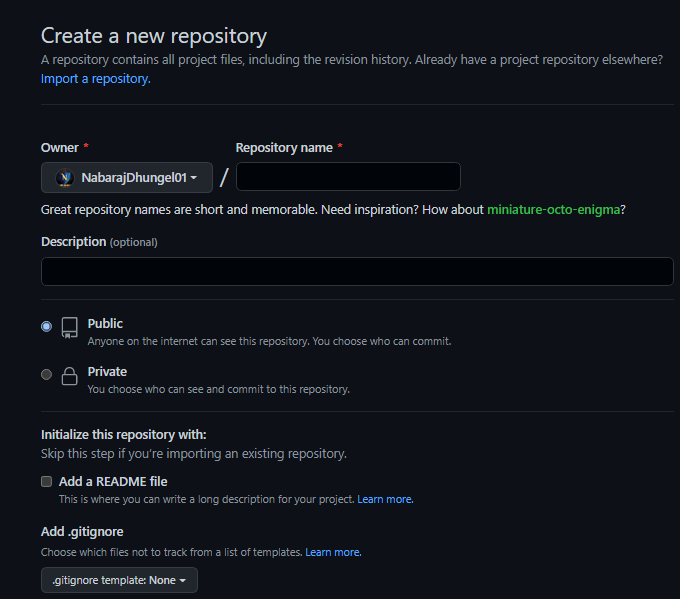
- Add your project name and details.
- It should look like this:

- The description is optional. Important ! Make the repository Public.
- Check the Initialize this repository with a README option.
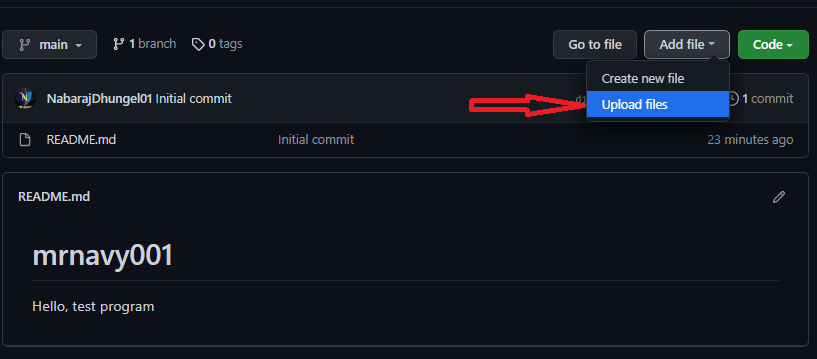
- Now, your project is created and it should look like this:

C. Uploading the files to the repository folder
- After we created the repository , let’s add files to the repository folder.
- IMPOTANT! – The opening page must be named index.html because GitHub or any hosting service looks for file named index.
- Now, let’s add the file.
- Click on add files then create upload files::

- The new page will open.
- You can drag and drop your files (recommended method because it is easier).
Note : You can only upload 100 files at once. - OR , you can click on choose your files and choose the files from your computer.
- After you upload your files click on commit changes which is on the bottom of the page with the green icon.
D. Publishing the website
- After we successfully upload the files to the repository, the next step is to publish the website in order to host free static website on GitHub.
- This is the most important section amongst all. So make sure you have followed correctly and follow the below steps carefully.
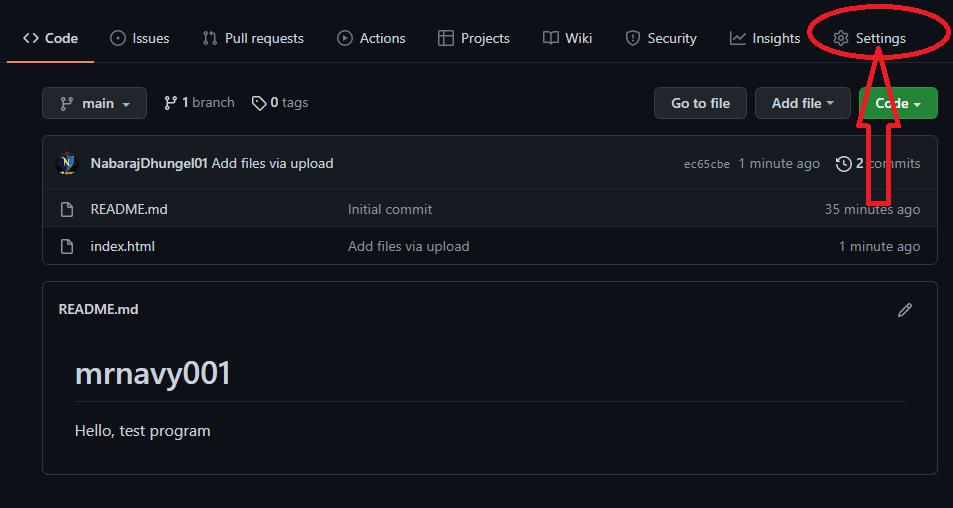
- Click on Settings button as shown below:

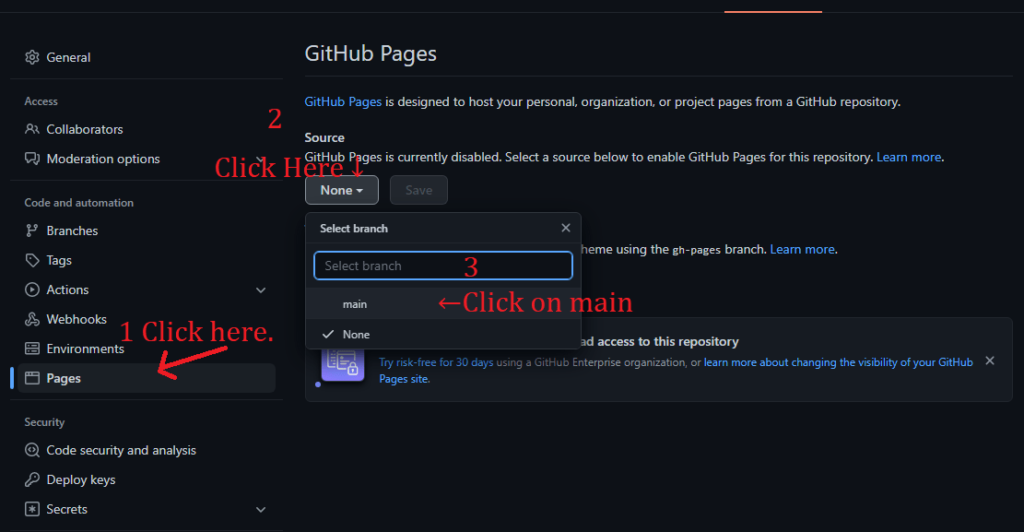
- Look for the page tab or page section as shown below;
You can see a part “Source” there” which is “None” by default.
Change it to “master(or main) branch”.
And Click Save.
It should look like this:

- After doing above instruction, the page will reload and you can see message ” Your site is ready to be published at [URL].”
Click the url and you can see your website

Conclusion:
That was all for this article where we provided you a full guide to host free static website on GitHub. If you have any queries, please do leave on comment section.
More posts from us:
How to mirror android phone to Linux?
REVOLUTION OF OPERATING SYSTEM
10 Tech myth that you should know whether it is true or false
The war between computers and humans .Who is going to be the ultimate winner?
