In this article we are going to see How to setup VSCode in VPS which can be accessed from anywhere on the internet. VSCode also know as Visual Studio code is an open source code editor made by Microsoft.
Visual Studio code is easy to use and begineer friendly code editor used by programmers all over the world. Whether you are any where and have access to internet but don’t have your personal computer to code. What would you do in that situation? We have the solution for you, have a VSCode setup in the cloud to run VS Code any machine anywhere and access it from the browser.
Requirements
- VPS with minimum 1 GB of RAM and 2 CPU cores
Why to use VSCode in Cloud?
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you’re on the go; all intensive tasks run on your server
Setting up VSCode in VPS
It is very much easy task to do. Just follow the setps mentioned.
- Login to your VPS with SSH connection and update first
apt update && apt upgrade
- Then use the below command to install code server
curl -fsSL https://code-server.dev/install.sh | sh
- Now if you want to use code server to run as background use following command
sudo systemctl enable --now code-server@$USER
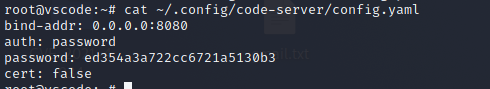
- Go to the config file and do some changes in bind-addr like below. NOTE: make sure to change password according to your choice
nano ~/.config/code-server/config.yaml
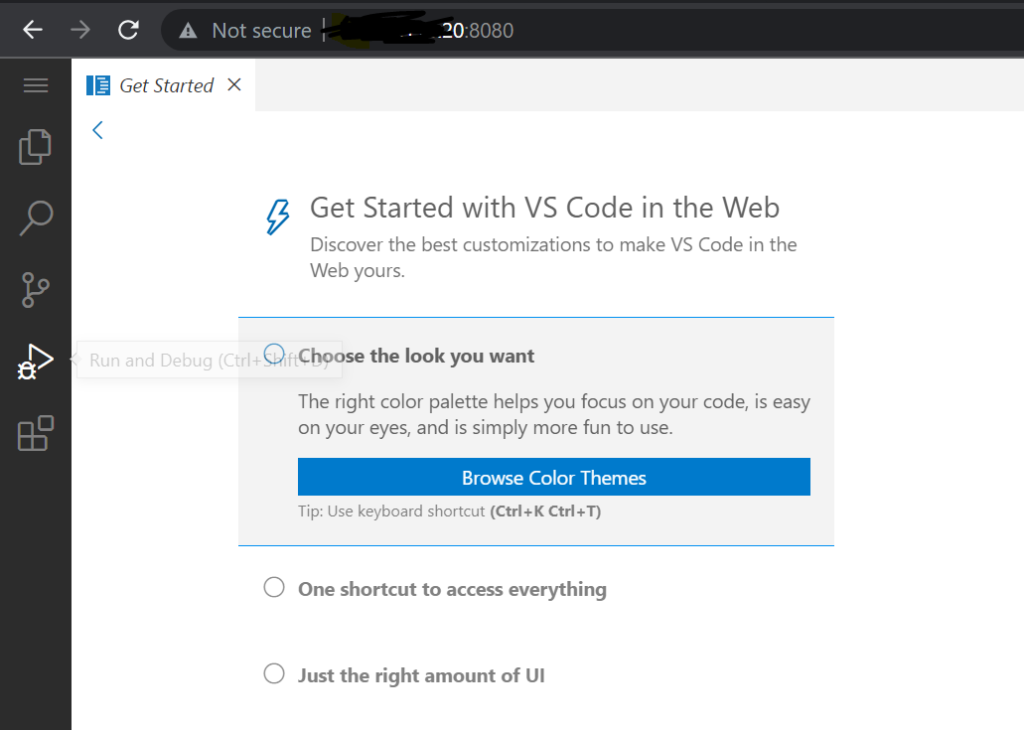
- After doing all these. Go to your IP on port 8080 and enter your password which is in your config file. After sucsessful login you will have similar screen

Now you can customize how you want to use VSCode in the cloud. You will have to choose different customs theme, key binding which will keep your development process easy.
Unable to access the interface on port 8080?
This is due to Firewall rule in some cloud providers like AWS, Azure and others. To solve this problem in networking setting allow TCP traffic on all ports like below and save.

Now you will have no problem accessing your VSCode from your browser.
So this is all about How to setup VSCode in VPS. If you get any error please comment down.
